May 3, 2019 Software Development
React vs Angular vs Vue.js : Which JavaScript Framework to Choose?
May 3, 2019 Software Development
Table of Contents
May 3, 2019 Software Development
Developers often have to make a choice regarding the JavaScript framework which they can use to develop web applications. The popular frameworks are Angular and React and recently Vue.js has also started to give them a good competition. There are many other frameworks but Angular, React and Vue.js are the leading ones. A lot of developers especially the new ones ask themselves: Which framework should I choose: React or Angular or Vue? Which one is better among these three?
When we see the vital statistics, we find that right now Angular framework is being used in about 4,04,149 websites and React is being used to power over 7,50,775 websites while Vue is being used to build about 1,31,658 websites. This shows that all of these three frameworks have good number of websites built on them although React is leading. In fact, React JS is leading in most countries, including United States, China, Japan, Indonesia and 192 other countries while Angular JS is leading in Taiwan, Russia, Ukraine, Denmark and 15 other countries.
According to the 2017 Stackoverflow survey, Angular is loved by 51.7% of developers and React is loved by 66.9% of developers. In the category of popular front-end frameworks React and Angular have an almost the same level of users’ ratio. Vue is still in the beginning but it has the ability to catch up fast.
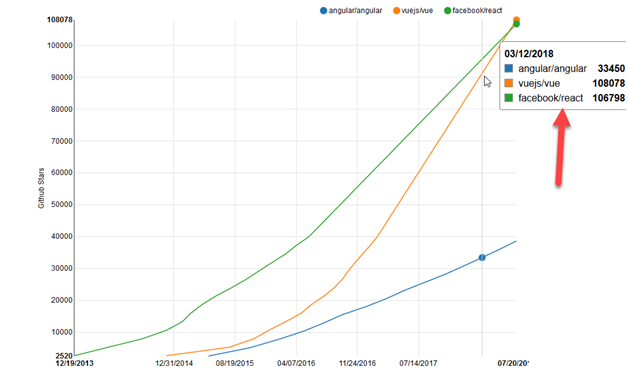
We are still far from the answer of which is best js framework among these three. Angular and React are very common words hence it is difficult to find their popularity from Google Trends. Although we can know more about their popularity by looking at the number of stars that their GitHub repositories get.

If we look at the above statistics, then Vue.js seems to be most popular. Although it is backed by just one ex-Google engineer, it has the ability to grab the attention of developers due to its well-built and easy architecture. But you should also remember that Angular and React are being supported by one of the biggest names in the industry i.e. Google and Facebook, respectively. Google uses Angular in lots of their projects and Facebook, WhatsApp, Netflix use React in much of their development environment.
We have development experience working with many frameworks and we know how to choose between React js vs Angular js therefore we will share some useful information in this article so that you can choose between Angular, React and Vue frameworks. Developers need to take every factor into consideration, including budget, time, app size, end-users, project objectives and resources while choosing the framework.
Whether you are a developer or a project architect who builds strategies it is important to be aware of the advantages and disadvantages of all of available technologies and frameworks in detail if you are really concerned about the quality of your web application and want to make an impact in the market. You also need to consider the scope of your project and the framework’s suitability to your requirements before coming to the final decision. This article will surely give you a better understanding of all of the most popular frameworks along with some of the trends and useful insights.
You must be thinking – among Angular JS, React JS and Vue.JS or while comparing Angular js vs Vue.js which is the sensible framework and which is the best choice for your project? Let’s reach to a precise answer to this important question in web application development world.
First let’s talk about JavaScript on which most of these frameworks depend on. Take a look at this Stackoverflow report: – For the sixth year in a row, JavaScript is the most commonly used programming language in 2018 and the same trend is likely to continue in 2019 as well. Hence if you are about to start a new project with JavaScript then it is definitely a wise decision as by this way you will be with the market trend. But JavaScript is so much popular that it is used by many frameworks hence it could still be a dilemma for you when you have to choose a right JavaScript Framework. Developers should choose a perfect JavaScript framework which precisely fits the client-side developments requirements of their project. The detailed comparison between Angular, React and Vue.js in this article will give you an exact idea of the most popular JavaScript frameworks and will help you to make a wise decision for your next project in 2019.
We know many of you have to choose between React js vs Vue.js and many others but before we go into more details, let’s first talk about the history behind these frameworks – to know their evolution over time.
Angular is a TypeScript-based JavaScript framework. It is an enormously popular framework for front-end development. Angular was developed by Google and released in 2010 hence it is the oldest of these three which we are discussing here. Earlier this framework was called AngularJS but in 2016 “JS” was dropped hence Angular 2+ is known just as Angular. Its latest stable version is Angular 7 which was released in 2018. It is used by Google, Forbes, Wix, Weather.com and many other popular websites.
React is a JavaScript library for building UI components for web applications. React was developed by Facebook and was released in 2013. Facebook extensively uses React in their products like Facebook, WhatsApp, Instagram etc. The latest stable version is 16.X which was released in 2018. It is used by Facebook, Uber, Netflix, Twitter, Reddit, Paypal, Walmart, and many other popular websites.
So many people when compare between React js vs Angular js vs Vue.js frameworks find Vue.js as the best. Vue.js is one of the most-discussed and rapidly growing JavaScript framework. It is becoming successful because of its ability to build attractive UIs using HTML, CSS, and JavaScript. Vue is also known as Vue.js and it is the most latest of this group which we are discussing here. Vue was developed by ex-Google engineer Evan You in 2014. Although Vue doesn’t have any solid backing but still it is becoming popular quite fast. The latest stable version is 2.17 which was released in 2018. Vue 3 is right now in the prototyping phase and it is planning to move to TypeScipt as well. It is used by Alibaba, Baidu, GitLab, and many other popular websites.
If you have to decide what to choose between React js and Angular js then continue reading as you will get some help. Angular is a JavaScript framework based on TypeScript. Do remember that Angular is different than AngularJS or Angular.js or AngularJS 1.x as it greatly differs from Angular 2+ versions. Today the second version is well regarded thanks to support by Google which uses it in multiple in-house project like AdWords user interface. Enterprises and projects from Forbes, Wix, healthcare.gov and weather.com have already been implemented in Angular. Angular is one of the best choice to get complete off-the-shelf framework with all components inside. Report says that although Angular has not fully matured as a framework but still it is one of the best choice for so many developers.
Although many people call React a framework but actually it is a JavaScript library for UI development. It is characterized as a JavaScript library used to create user interfaces. React is maintained by Facebook hence it has high credibility. Uber, Netflix, Airbnb, Twitter, PayPal, Walmart and many other large enterprises have preferred React over others and found it to be best for large and medium size projects. The Technological world highly acknowledges the benefits provided by React.
Vue.js brings in some fresh ideas. This framework was first time launched in 2014 and then relaunched in 2016. Vue describes itself as an intuitive, fast and integrable framework for creating interactive interfaces and most of its developers agree to that. The main goal of any framework project is to make ideas in UI developments (i.e. in components, declarative UI, Hot reloading, time travel debugging etc.) more comprehensible and Vue.js fits very well into it. It is also less traditional and much simpler to learn for new developers as compared to other similar frameworks.
Vue.js is being used by Alibaba, Expedia, Nintendo and by so many other enterprise level projects, ignoring an assumption that it is a framework for single-page applications. Vue.js is growing and becoming more popular even though it is not backed by a big company. Many developers actually take this independence actually a positive which has resulted in a more intensive volunteer support community which has built around Vue. For example, problems and questions are responded more quickly than in the case with big corporation-backed frameworks like Angular and React.
No major weakness. Just that it is relatively new and doesn’t have the backing of big tech players like Angular is backed by Google and React is backed by Facebook.
Till now you must have come to know about the difference between React js and Angular js and Vue.js in terms of their features, benefits and weaknesses. After telling you all about these three frameworks, we cannot make a bias towards any one framework. All of these three frameworks have some pros and some cons hence you should evaluate them on the basis of your requirements and expectations and then choose that framework which is best fit for building your high quality and reliable web application.
If you too want to develop a web application using any of these frameworks, then you should contact and hire software developers who have experience of working in latest web technologies. Xicom is a leading web development company which has a dedicated team of over 300 web developers. For any requirements to Hire Indian developers and coders please get in touch with us.